
WordPress初心者の僕がテーマ「Simplicity」を使っている理由という記事でも書きましたが、「Simplicity」は管理画面から変更できる項目が多くWordPress初心者でも簡単にブログを始めることができます。
けど管理画面で出来ることだけだと、どうしてもデフォルト感が抜けず他の方と同じようなデザインになってしまいます。
なので今回は少しでも自分らしさを出すために、子テーマも使ってカスタマイズしてみました!
僕と同じようにコード書いたりできないけど、なんとかカスタマイズしてみたいという方は参考にしてみてください!
【今回おこなったこと】
- ブログタイトルをロゴに変更
- 見出しタグの変更(h2、h3)
- 背景画像の設定
- 記事と記事の間に線を引く
- 「記事を読む」ボタンの装飾
- サイドバー見出しの装飾
※追記

▲3周年でブログをリニューアルしたので、この記事で紹介しているデザインとは少し変わっています。
まずは子テーマのダウンロード
スタイルシートなどを変更してカスタマイズする際に親テーマで変更すると、テーマを更新する度に修正しなければならなくなるので、必ず子テーマをダウンロードしましょう!
子テーマをカスタマイズしておけば、親テーマが何度更新されてもカスタマイズをやり直す必要はありません。
参考 Simplicityの子テーマをインストールする方法【公式サイト】
ブログタイトルをロゴに変更する
これまではヘッダー画像+タイトルだったんですが、どうもパンチがないのでロゴを作成。
今回は利用したのは「Squarespace Logo」というサイト。
参考 これはおすすめ!超簡単にイケてるロゴを作れる「Squarespace Logo」【男子ハック】
めっちゃ簡単に出来ましたし、ブログのタイトルに使うサイズなら無料で作成できるのでオススメです。
んでもって今回作ったロゴがこちら↓

「simplicity」ならロゴを作れば、「外観」→「カスタマイズ」→「ヘッダー画像」で変更できます。
参考 Simplicityヘッダーのタイトルをロゴ画像に変更するカスタマイズ方法【公式サイト】
PCだけじゃなくスマホでも表示されますので一気にイメージ変わりますよ!!
見出しタグの変更(h2、h3)
ずっと変更したかった見出しタグをついに変えました!
どちらも子テーマのスタイルシート(style.css)にコードを追記するだけで変更されます。
h2タグは 「simplicity」作成者のわいひらさんが使われている見出しを、色を変更して使わせていただきました。(初心者なのですいません・・・)
参考 わいひらさんが使用している見出しタグについて【公式サイト】
.article h2 {
background-color: #57B196;
border-left: 0 none;
color: #fff;
padding: 15px 30px;
}
背景の色は #57B196の部分を、文字は#fffの部分を差し替えれば色が変わります。
もっと違う見出しがいいという方は、以下の記事も参考にしてみてください。
参考 少しの労力でサイトをかっこよく!見出しのCSSデザインに役立つジェネレーター&サンプル集30個まとめ【寝ログ】
h3はこんな感じ
こちらはデフォルトの下線の色を変更しただけです。
※simplicity1系
.article h3,
#comment-area h3,
#related-entries h3{
border-bottom:5px solid #57B196;
padding:10px 0;
}
※simplicity2系
.article h3{
border-bottom:5px solid #57B196;
padding:10px 0;
}
2系は1系のコードのままだと、画像のように関連記事の中にh3見出しが入ってしまうので、#comment-area・#related-entriesを削除しています。
関連記事見出しの装飾(simplicity2系)
#related-entries h2{
font-size:20px;
border-bottom:5px solid #57B196;
padding:10px 0;
}
2系で関連記事の見出しを装飾したいときは、#related-entries h2の後にカスタマイズのコードを書いてあげればOK。
個人的には23pxだと文字が大きく感じるので、20pxを指定しています。
背景画像の設定
スマホでは反映されませんが、PC表示では薄い灰色に変更してます。
画像があれば「simplicity」だと、「外観」→「カスタマイズ」→「背景画像」で変更可!
今回は「Subtle Patterns」というサイトで背景画像をダウンロードしました。
使い方や背景画像の考え方は、以下のElloraさんの記事が超絶分かりやすいです!
参考 素人でもブログをちょっとだけオシャレにできるデザインテクニック【Naifix】
記事と記事の間に線を引く
トップページの記事間をすっきりさせるために線を引きました。
参考 トップページやカテゴリの記事リストに境界線を入れたい【公式サイト】
#main .entry {
border-bottom: 1px dotted #333333;
padding-bottom: 15px;
}
dottedの部分をsolidに変更すれば直線が引けます。
線の種類は以下の記事を参考にして変更してください!
参考 [ℜ]【Stinger3カスタマイズ】棒線を加えて記事と記事を区別化しよう!【Ryun’s Web Note】
関連記事の記事間にも線を引きたい場合は、
#main .related-entry {
border-bottom: 1px dotted #333333;
padding-bottom: 15px;
}
#main .related-entry { を記述することで関連記事でも同じく線が引けます!
「記事を読む」ボタンの装飾
「記事を読む」ボタンの変更は「TIYUNOTE」さんのブログ記事を参考に色を変更して使わせていただいています!
.entry-read a{
color:#fff;
font-size:14px;
background-color:#FF837B;
border:1px solid #FF837B;
border-radius:2px;
padding:3px 10px 3px 5px;
text-decoration:none;
}
.entry-read a:hover{
color:#fff;
background-color:#FFC3BF;
border:1px solid #FFC3BF;
}
関連記事の「記事を読む」ボタンも同じく変更する場合は、.entry-read a の部分を、.related-entry-read a に変更して記述すれば関連記事のボタンも装飾できます。
「記事を読む」や本文抜粋を表示させないためには
スマホ表示はよりすっきりと見せたかったので、「記事を読む」ボタンと本文抜粋を削除しました。
参考 トップページのサムネイルカード表示について【公式サイト】
スマホ表示の時だけに変更を反映させたい場合は、子テーマのmobile.cssに記述すればOKです!
.entry-read a{
display:none;
}
「記事を読む」を表示させないコードがこちら。
.entry-snippet{
display:none;
}
本文抜粋はこのコードで非表示になります。
関連記事も非表示にする場合はこれまで通り、entry-readを、related-entry-read に変更して同じこのコードを記述すればいいです。
「記事を読む」ボタンを右側に移動(PC)
ずっと「記事を読む」ボタンが左側にあるのに違和感を感じていたのですが、右側に移動させる方法が分からずそのままでした。
しかし!
ブログ仲間のオクタニさん(@okutani_t)に相談したところ、右側に移動させることができましたので、コードを残しておきます。
貼りつけるのは、これまで通り子テーマのstyle.cssでOKです。
.entry-read {
text-align: right;
margin-right: 10px; /* ここはお好みで */
}
margin-rightは好きな値を指定してください。
これでブログトップページの「記事を読む」ボタンが右側に移動します。
同じく、関連記事の「記事を読む」ボタンを右側に移動させたい場合は以下のコードを貼り付けます。
.related-entry-read {
text-align: right;
margin-right: 10px; /* ここはお好みで */
}
僕はスマホでは「記事を読む」ボタンを非表示にしてますので、スマホの「記事を読む」ボタンがどう表示されるのかを確認していません。
不具合があった場合は適時ご対応ください。

▲オクタニさんのブログにもWordPressカスタマイズ記事があるのでこちらもチェックしてみてください。
サイドバー見出しの装飾
サイドバーの「人気記事」「カテゴリー」などの見出し部分も簡単に装飾しました。
変更するには、#sidebar h4 { の後にコードを記述すればOKです。
僕の場合はすごく簡単に以下のように記述して、アンダーラインが出るように装飾しています。
※simplicity1系
#sidebar h4 {
font-size:20px;
border-bottom:5px solid #FF837B;
padding:10px 0;
}
※simplicity2系
#sidebar h3 {
font-size:20px;
border-bottom:5px solid #FF837B;
padding:10px 0;
}
2系は#sidebar h3です。
追記:サイドバーにプロフィールを設置しました

僕もそうなんですが、気になったブログでは必ずプロフィールを確認するという方が多いので、固定ページだけでなく、サイドバーにもプロフィールを設置しておくのがおすすめです。
また、twitterボタン、LINE@の友だち追加ボタンの設置方法も解説してあります。
おまけ:別のブログで使っている見出しデザイン
このブログ以外にもう1つ「simplicity」を使っているブログがあるんですが、そちらで使っている見出しデザインのCSSもご紹介しておきます!
っと言っても他の方のカスタマイズを参考にさせてもらってるのは変わらないので、本当に感謝です(;´Д`)

h2は塗りつぶし以外のデザインにしたかったので、「まさろぐ」さんのカスタマイズ記事を参考にシンプルなデザインにしています。
※参考記事は削除されてるためリンクなし
.article h2{
font-size: 23px;
font-weight: 600;
line-height: 1.3;
padding: 5px 15px;
border-left: 6px solid #ff827d;
color: #333333;
margin:35px 0px 30px;
}

h3は「Stinger」のようにアイコンを入れたかったので、「YukiOhno.com」さんの記事を参考に設定しています。
※参考記事は削除されてるためリンクなし
.article h3,
#comment-area h3,
#related-entries h3{
background: #fff none repeat scroll 0 0;
border-bottom: 1px dotted #D5DED9;
color: #333333;
font-size: 20px;
line-height: 28px;
margin:35px 0px 30px;
padding: 10px;
position: relative;
}
.article h3:before,
#comment-area h3,
#related-entries h3:before {
margin-right: 7px;
content: "\f044";
font-family: FontAwesome;
}
.article h3の部分で点線の下線を引いて、.article h3:beforeの部分でアイコンフォントを指定してあります。
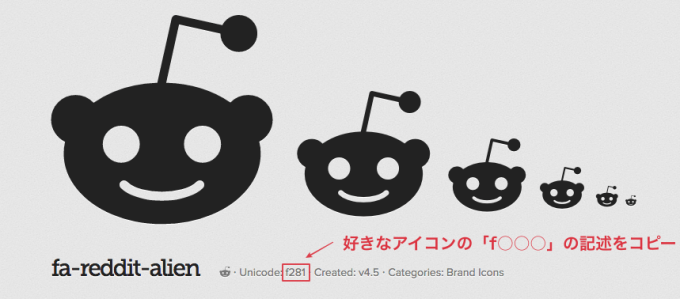
アイコンを変更するには「FontAwesome」の中から好きなアイコンを選んで、『f○○○』のUnicodeをコピーして、先ほどのコードの『f044』の部分と差し替えればOKです!
直前の『\』なんかを消しちゃうと表示されなくなっちゃうので、『”\f○○○”』になるようにf以下の数字だけを置き換えてくださいね!
サイドバーの見出しはこんな感じ。
こちらは参考記事のコードをサイドバーのサイズに合わせて調整しただけです(^_^;)
※参考記事は削除されてるためリンクなし
#sidebar h4{
position: relative;
font-size: 1.143em
font-weight: bold;
margin: 0 0 1.5em;
padding: 0.5em 0.5em 0.5em 1.5em;
border-bottom: 2px solid #B92A2C;
}
#sidebar h4:before{
content: "□";
font-size: 120%;
position: absolute;
color: #ff6b6e;
top: -0.8em;
left: 0.3em;
height: 12px;
width: 12px;
}
#sidebar h4:after{
content: "□";
font-size: 120%;
position: absolute;
color: #B92A2C;
top: -0.5em;
left: 0;
height: 12px;
width: 12px;
}
まとめ
振り返ると簡単なカスタマイズしかできていないのですが、書き換える場所やコードが分からず1つ1つ検索しなくてはならなかったのでとても時間がかかりました。
参考にさせていただいたサイト様には本当に感謝です!!
今回の僕と同じカスタマイズなら子テーマにコードを記述するだけで簡単にできますので、カスタマイズしてみたいけどもどうすれば分からないという方は参考にしてみてください!
それではまた!!

▲WordPressの初期設定やプラグインについてはこちら。











コメント