
ある日いつものようにアドセンスの収益をチェックしていたら、これまで全く見ていなかった気になる項目が。
ん??スコアカード??
なにやらサイトの状況というところだけ、3つ星になってるのでクリックしてみる。
モバイル表示でのパフォーマンス分析ですか。
僕のアドセンス収益は90%以上モバイルからなので、黄色の注意マークが出てるということは改善せねばならぬということですね。
ちょっと見てみましょう!
僕のブログでよく読まれているページが表示されています。
どうやらこれはPagespeed InsightsというGoogleのページ読み込み時間をチェックするツールのようです。
どれどれ僕の売れっ子記事の分析はどうかなっと。
51点!これが低いのか普通なのかは分かりませんが、赤で表示されてるということは、修正が必要ということですね。
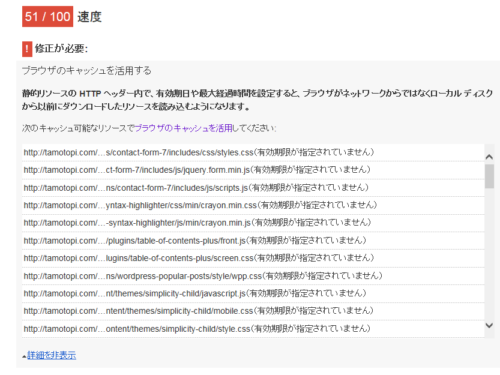
修正が必要な項目は・・・
- ブラウザのキャッシュを活用する
- スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する
すいません。なにを仰っているのか全く分かりません(;´Д`)
修正方法を表示してみると具体的な改善提案が書いてあるのですが、日本語で書いてあるのにまるで外国語のようです。
ググるしかねぇ。僕にはググるという翻訳ツールを使うしかねぇ。
WEBという荒波の中を泳いでいくこと30分。やっと目指している記事が見つかりました!

僕が使っているテーマ「simplicity」の製作者わいひらさんの記事です。もうわいひらさんに足を向けて寝られなくなりました。本当に感謝です。
今回はわいひらさんの記事を参考に、Pagespeed Insightsのスコアを改善して、モバイル表示速度の高速化を目指していきます!
モバイルフレンドリーアップデートも行われたことですし、モバイルユーザビリティをしっかり向上させましょう!
画像のデータサイズの圧縮

「EWWW Image Optimizer」はブログ開設当初から有効化していたので省略。
「TinyPNG」があることは前から知っていましたが、使っていませんでした。
とはいえこれまでの記事で使った画像を全て圧縮するのは時間がかかりすぎるので、今後使う画像は全て圧縮してからWordPressにアップロードしていこうと思います。
プラウザのキャッシュ設定とリソースの圧縮

FTPファイルを編集することになるので、実行する前に必ずバックアップをとりましょう!画面が真っ白になったりしたらホントに泣けます(;´Д`)
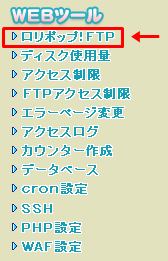
ロリポップの場合はユーザー専用ページから、WEBツールをクリック。
WEBツールの中のロリポップFTPを開きます。
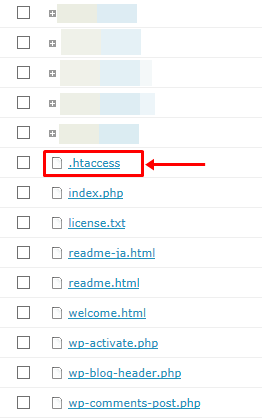
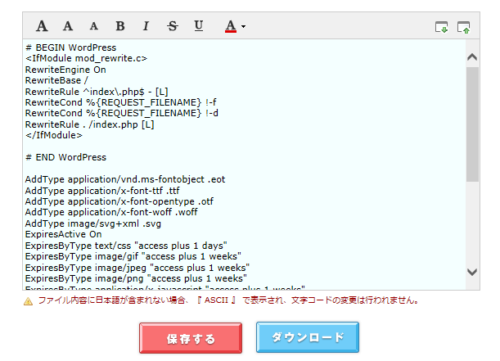
次にファイルの中から、.htaccessファイルをクリック。
# END WordPressの後に、わいひらさんが用意してくれたコードをコピペして保存すればOK!
#フォントのcontent-typeの追加 AddType application/vnd.ms-fontobject .eot AddType application/x-font-ttf .ttf AddType application/x-font-opentype .otf AddType application/x-font-woff .woff AddType image/svg+xml .svg #ブラウザキャッシュの設定 ExpiresActive On ExpiresByType text/css "access plus 1 days" ExpiresByType image/gif "access plus 1 weeks" ExpiresByType image/jpeg "access plus 1 weeks" ExpiresByType image/png "access plus 1 weeks" ExpiresByType application/x-javascript "access plus 1 weeks" #フォント ExpiresByType application/vnd.ms-fontobject "access plus 1 year" ExpiresByType application/x-font-ttf "access plus 1 year" ExpiresByType application/x-font-opentype "access plus 1 year" ExpiresByType application/x-font-woff "access plus 1 year" ExpiresByType image/svg+xml "access plus 1 year" #圧縮の設定 AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript #フォント AddOutputFilterByType DEFLATE application/x-font-ttf application/x-
JetPack「Photon」の設定

ロリポップだからか「サーバーの応答時間を短縮する」という修正項目が出ていたので、「Photon」を設定してみたのですが、点数も上がらず修正項目も消えませんでした。
表示速度も設定後の方が遅く感じたので、現在は解除しています。
アクセスの多いブログでサーバーに負荷がかかっている場合や、弱いサーバに限ると思います。強いサーバーを使っていて、アクセスが一日に5000以下であれば、特別設定することもないかもしれません。
わいひらさんもこう書かれているので、PVが増えてからもう1度検討したいと思います。
HTML、JavaScript、CSSの縮小

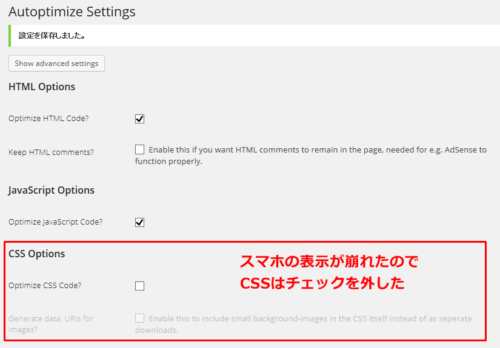
プラグイン「Autoptimize」を有効化して設定した結果・・・
点数が上がってきたー!!!
「修正が必要」の項目もサーバーの応答時間だけと、間違いなく効果があがっています。
ところが・・・
モバイルでの表示が崩れてるー(´゚д゚`)
PCでは普通なんですが、モバイルで見ると画面が横に大きくはみ出してしまいます。
調べていくとCSSの縮小で不具合が出ていることが分かったので、CSSだけチェックを外したところ表示が元に戻りました。
恐らくmobile.cssに記入しているコードの影響だと思うのですが、デザイン的に変更したくないコードばかりなので今回は断念。
もう1度「Pagespeed Insights」をチェックしてみると・・・
点数下がってるし、項目が増えてるー(;´Д`)
CSSを縮小すれば点数が上がることは分かっているので、色々と調べてみたのですが、プラグインなどで簡単に縮小できる方法は見つかりませんでした。
直接修正すればいいのでしょうが、無知な僕がやると更に悪くなりそうなので諦めることに(-_-;)
せめて70点台にしたかったなぁー。
※2017年1月追記
Simplicityのバージョンが変わったからなのか、「Autoptimize」のバージョンが変わったからなのかは分かりませんが、久しぶりに有効化してみたらモバイル表示も崩れなくなっていました。
「Pagespeed Insights」の点数はほぼ変化なしなのですが、体感的に少し表示が早くなった気がするので、しばらくは有効化したままにしておこうと思います。
設定前後の表示速度の比較
CSSの縮小はできませんでしたが、わいひらさんの記事にあったツールを使って、表示速度が改善されたのか比較してみます!
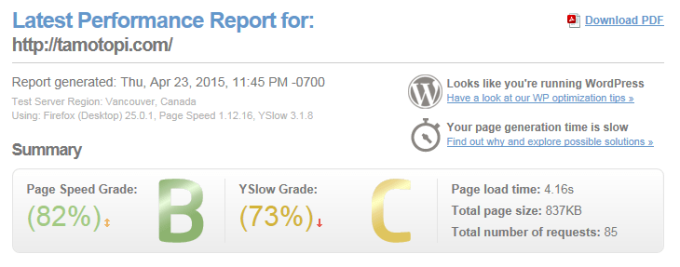
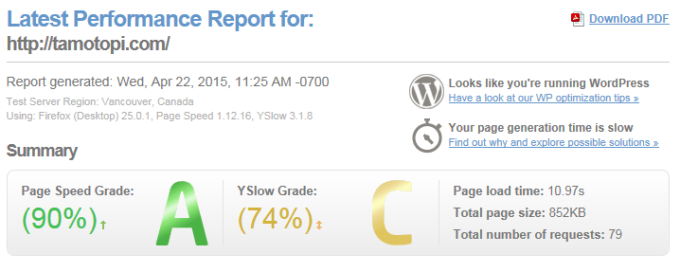
GTmetrix
ページスピードが、B(82%)→A(90%)と速度が上がってます!!
関連 GTmetrix
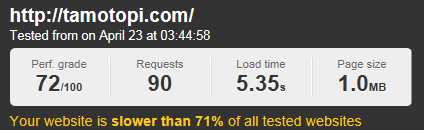
Website Speed Test
こちらもグレードが、63→72に上昇!!
「Pagespeed Insights」での点数は60点までしか上がりませんでしたが、対応する前より読み込み速度は上がっていて一安心です。
まとめ
サイトがモバイルフレンドリーに対応しているかチェックできる、モバイルフレンドリーテストでも問題ありませんでした!!
プラグインを設定したり、コードを記入するだけで表示速度を上げることが出来ましたので、是非試してみてください。
僕のようにCSSの圧縮の問題がなければ、「Pagespeed Insights」のスコアも上がると思いますので。
最後に寝ログのわいひらさんには、分かりやすい記事のおかげで本当にお世話になりました。この場を借りてお礼を申し上げますm(_ _)m
それではまた!!




















コメント