
前記事でカラオケでおすすめの選曲を50曲も紹介しようと、動画を埋め込みまくったら、記事を開くのに30秒以上かかってしまいました。
他の方の記事も見てみると、やはり動画を10個以上挿入していると、記事の読み込み速度が大幅に遅くなるようです。
記事の読み込み速度が遅いと、読者的にもGoogle的にも良いことはありませんので対応する必要があります。
今回は『Youtube SpeedLoad』というプラグインを使って、コードの記入なしで対応できましたので備忘録として残しておきます。
【参考にさせていただいた記事】
参考 youtubeの埋め込み動画を軽くするwordpress plugin「Youtube SpeedLoad」【CREATIVETIPS】
※追記:参考記事が削除されてました…
ただ、参考記事の通りにやっても、やり方によっては上手くいきませんでしたので、僕の記事も参考にしてください。
表示が早くなる仕組み
実際に動画を50個埋め込んだ記事を見てもらうと分かりやすいのですが、これだけ動画を入れても他の記事と読み込み速度はほとんど変わりません。
どういう仕組みになっているかと言うと、記事を表示する際には動画を読み込まないで、まず画像として表示します。
再生ボタンが赤ではなく、緑になっていますね。
この緑の再生ボタンを押した時に初めて動画が読み込まれるので、記事を開く際に一斉に動画を読み込む時と比べて、格段に表示が早くなります。
どのくらい違うかと言うと、プラグインなしだと30秒以上かかっていたのが、1.5秒まで短縮されています。
デメリット
記事の読み込み速度は劇的に早くなるのですが、動画サイズの指定が出来ないので、PC表示だと横幅いっぱいまで広がってしまいます。
動画の解析度が悪いと見た目も悪くなりますし、記事中に挿入する動画が1~2個であればサイズ指定して埋め込んだ方が良いですね。
※プラグインを入れていても、挿入方法によって使い分けができます
設定方法
初期設定でやることは、ほとんどありません。
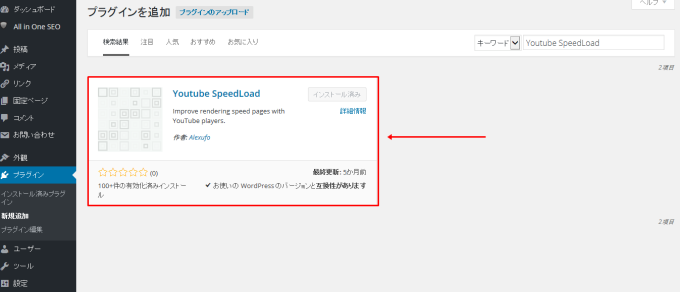
まずはプラグインをインストール
『プラグイン』→『新規追加』→『Youtube SpeedLoad』を検索してインストール後、有効化します。
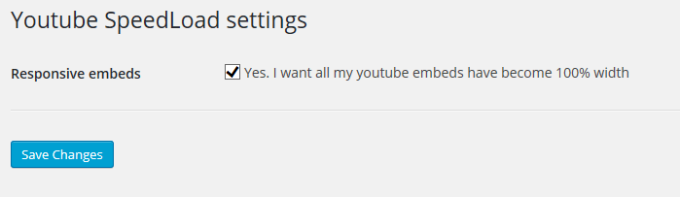
有効化するだけで使えるのですが、動画をレスポンシブ表示するかどうかの設定だけはできます。
ただ参考記事曰く、youtubeの要素のwidthを100%にしていないと効果がないとのこと。
すいません。よく分からないので僕はいちおチェック入れてるだけです (;´Д`)
『Youtube SpeedLoad』に対応させる為の動画挿入方法
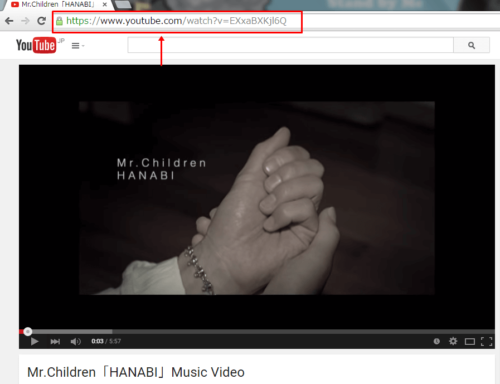
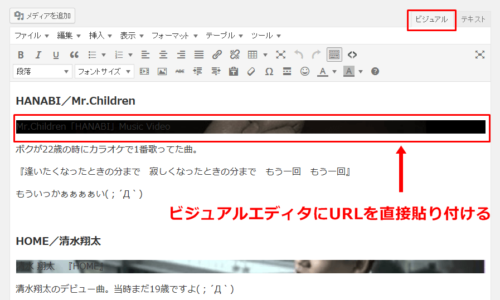
まずは挿入したい動画のYouTube画面のURLをコピーします。
後はビジュアルエディタにURLを直接貼り付けて、画像のように動画が横長に表示されればOKです!
僕は普段YouTube動画を埋め込む際は、サイズを指定して埋め込みコードをテキストエディタに貼り付けていたのですが、その方法だと『Youtube SpeedLoad』が反映されないので注意してください。
これに気付くのに1時間ぐらいかかりました・・・笑
逆にテキストエディタにURLを直接貼り付けなければ、『Youtube SpeedLoad』は反映されないので、記事中の動画数が少ない時は埋め込みコードで貼るのが良いでしょう。
参考 WordPressの記事にYouTube動画を埋め込む方法【バズ部】
まとめ
『Youtube SpeedLoad』を上手く使うと、1記事に入れる動画の数を気にする必要がなくなりますので、音楽やお笑いなどを紹介する際には便利だと思います。
今回の記事以外にも、WordPress表示の高速化についての記事を書いていますので参考にしてみてください!
それではまた!!








コメント
>埋め込みコードをテキストエディタに貼り付けていたのですが、その方法だと『Youtube SpeedLoad』が反映されない
これをこちらのサイトで初めて知りました・・・
どうりで何も変化が無かったわけです。
とても助かりました。
masaさん、返信遅れてすいません!お役に立てたらな良かったです(^^)