
最近アドセンスの規約違反でGoogleから連絡が…
という話をよく聞きます。
そんな僕も前回の記事で完全に規約違反にあたる記事を書きたいんだけど、記事毎にアドセンス非表示にする方法が分からず諦めかけてました。
色んな記事を読んで条件分岐をすればいいってことは分かったんですが、何回読んでもよく分からない。
@tamotsu39 @piece_hairworks @neet_me ウィジェットでアドセンス表示してるのであれば http://t.co/rXjnxc4Cwl
— しむ(コトバコ) (@46sym) 2015, 6月 21
そんな時に、しむさんから「Display Widgets」というブラグインを教えてもらいました。
アドセンスをウィジェットで管理していることが前提ですが、このプラグインを使えばコード入力なしで非表示にして代替広告を貼ることもできます。
僕はテーマ「simplicity」を使っていますが、「Stinger」など他のテーマでも活用できると思います。
特定の記事だけアドセンスを非表示にする
まずは「Display Widgets」をインストールして有効化。
特に設定は必要ありません。
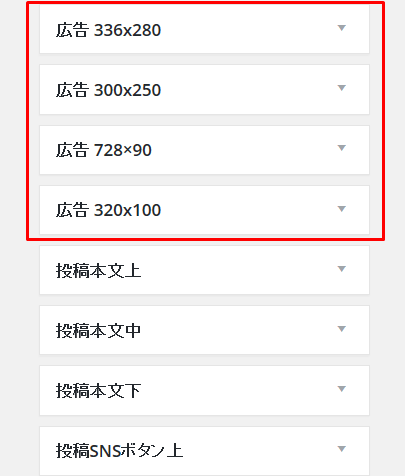
ウィジェット画面に行き、「simplicity」の方であれば配置している広告サイズのウィジェットを開きます。
「Stinger」でも、アドセンスウィジェットがたしかありましたよね??
他のテキストウィジェットで管理している方などは、そちらを開いてください。
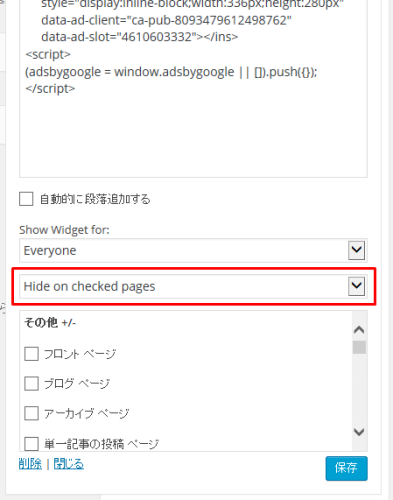
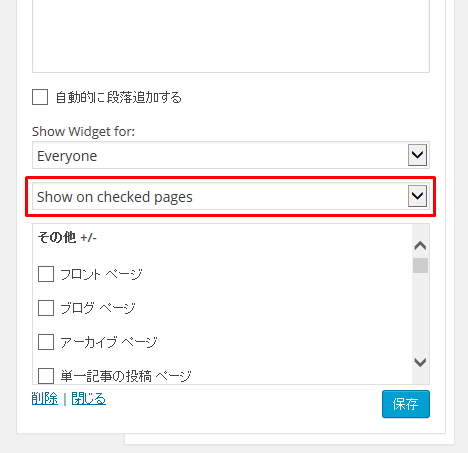
プラグインを有効化することで、設定できる項目が増えてますので、まずは『Hide on checked pages(チェックを入れたページを非表示にする)』を選んでいることを確認。
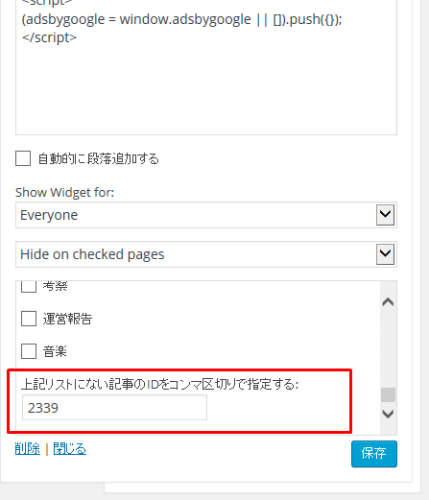
固定ページのみ、特定カテゴリーのみも選択できますが、記事毎に非表示にする場合は1番下までスクロールして、記事IDを入力して保存を押せば完了です。
非表示にしたい記事が複数ある場合は、コンマで区切って記事IDを入力してください。
パーマリンク変更してるから記事IDが分からないという方は以下の方法で確認できます。(多分ほかにも方法ある)
公開済みの記事の場合は、投稿画面記事タイトル下の、「短縮URLを取得」をクリック。
左上に表示される、P=以下の数字が記事IDです。
まだ下書きだけどパーマリンク変えちゃって分からなくなった方は、プレビュー画面を開いて表示されるURLの中から、P=以下の数字を見れば分かります。
後は、PC用・スマホ用などアドセンスの広告サイズを分けてる方も多いと思うので、サイズ毎に非表示設定をしてあげれば、特定の記事だけ非表示にすることができます。
これ設定してから教えてもらったのですが、なんと昨日更新された「simplicity1.7.3」には、記事毎のアドセンスを非表示にする機能が追加されてます。なんてこったい。笑
参考 Simplicityで広告を表示にするページを設定する方法
見てみるとやってることはほぼ同じなのですが、プラグインがサイズ毎に設定をしなくちゃいけないのに比べ、テーマの機能だと記事IDを入力するだけで非表示にできます。
「simplicity」を使っている方で、アドセンスを非表示にするだけならテーマの機能からが楽ですね。
追記:Display Widgetsが更新できない問題について
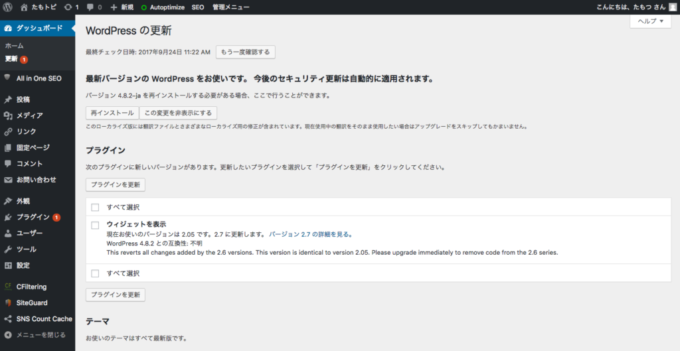
2017年9月現在、「Display Widgets」を更新してくれとポップアップが出るものの、何回やっても更新できないという問題が発生しています。
調べてみたところバージョン2.6で不具合が発生して、WordPressの公式プラグインから「Display Widgets」が削除されていることが原因のようです。
一応バージョン2.05のままなら使用しても問題ないようですが、ずっと更新通知が出たままで気になって仕方ない…
ということでさらに調べていたところ、対応方法を記載してくれている記事がありました。
参考 Display Widgets プラグイン(日本名:ウィジェットを表示)をVer. 2.7に更新する方法
僕はこの記事の中の、旧プラグインを削除⇒「https://downloads.wordpress.org/plugin/display-widgets.2.7.zip」のzipファイルをアップロードして更新で対応しています。
バージョン2.7も危険性はないとのことですが、更新は自己責任でお願いします。
アドセンスを非表示にした記事に代替広告を表示する【simplicity】
アドセンスを非表示にできれば問題ないのですが、どうせなら空いたスペースに違う広告を入れたいと僕なんかは思ってしまいます。笑
「simplicity」の場合、h2上・本文下・SNSボタン下など、ウィジェット画面から広告を配置できる機能がありますので、今回ご紹介する方法は「simplicity」の方向けになってます。
おそらく他のテーマでもやり方があるとは思うのですが、僕には方法が分からないのでご了承ください。
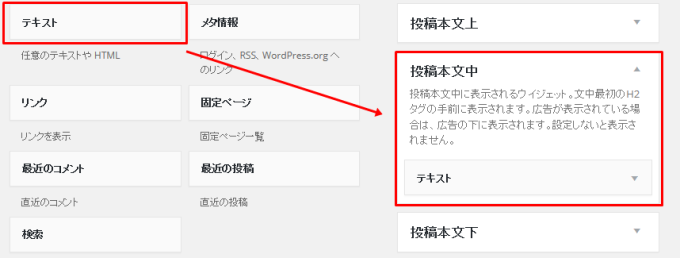
まずは挿入したい任意の場所に、テキストウィジェットをドラッグ&ドロップ。
PC・スマホどちらかのみ表示させたい場合は、PC用もしくは、モバイル用ウィジェットを使ってください。
広告コードを貼りつけたら、今度は「Show on checked pages(チェックを入れたページを表示する)」を選択。
後は先ほどと同じように、記事IDを入力して保存すれば完了です。
他にも挿入したい箇所がある場合は、該当箇所を選んで同じ設定をしてください。
追記:スマホ専用クリック型広告「nend」を導入しました
これまでアドセンスを非表示にしている記事にはアフィリエイト案件の画像広告を挿入していたのですが、やはり本文で紹介していない案件ではクリックはされても成約まではなかなか至りません。
そこでスマートフォン表示限定にはなりますが、アドセンスに次いで評価の高いクリック型広告の「nend」を導入した次第です。
「nend」の登録・広告の作成については寝ログの記事が分かりやすいのでこちらを参考にしてください。
参考 アドセンス代替スマホ広告なら「nend」がお勧め、簡単登録方法・広告枠作成からサイト掲載まで
simplicityの場合は、広告コードの取得まで完了したら後は簡単です。
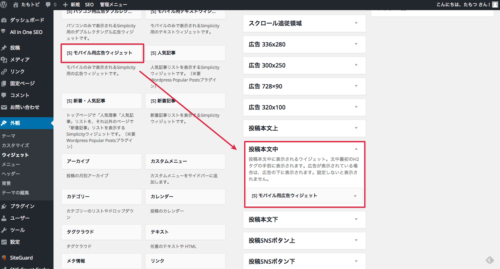
「外観」→「ウィジェット」に進み、「モバイル用広告ウィジェット」を任意の位置にドラッグアンドドロップ。
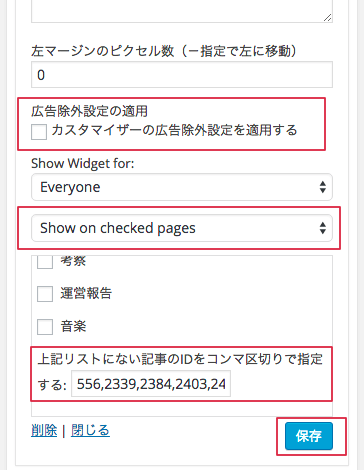
広告コードを貼り付けたら、テーマのカスタマイズでアドセンスを非表示にしている場合は「カスタマイザーの広告除外設定を適用する」のチェックを外します。
後は「Show on checked pages」を選択し、nendを表示させたい記事の記事IDを入力して保存すれば完了です。
ちなみに僕は、300×250の広告を「投稿本文中」「投稿本文下」「投稿関連記事下」に配置して、他のアドセンス記事と違和感がないように設定しています。
※同じ広告コードを3箇所に貼っても1つしか表示されないので、「nend」の広告コードは3つ取得する必要があります
今のところアドセンスを非表示にしている数記事に「nend」を配置しただけなので、そこまで大きな収益は発生しないと思われますが、今後もブログを運営していけばアドセンス非表示にしなくてはいけない記事は増えていくはずですので、少しでも収益発生の可能性を上げるという意味では設定する価値はあると思います。
※ロリポップをお使いの方はWAFが干渉して、貼り付ける広告コードによっては広告用ウィジェットが保存できないことがあるので、その場合は以下の記事を参考にしてください。(保存が終了したら必ずWAF設定を有効に戻しましょう)
参考 Simplicityの広告用ウィジェットが使えない!この流れで解決しました!
再追記:「nend」外しました
nendを2ヶ月ほど運用してみたのですが、アドセンス非表示の記事に貼っているぐらいだとほとんどクリックされないので外しました(;´Д`)
アドセンスと併用して全ての記事に貼れば違うんでしょうけど、個人的にクリック広告が増えすぎるのは嫌なのでやってません。
ただオーバーレイ広告(画面下についてくるやつ)はけっこう利益が出るみたいなんで、興味のある方は試してみるのもいいと思います。
まとめ
代替広告は「simplicity」でのやり方しか共有できず申し訳ないですが、記事毎のアドセンスの非表示ができるだけでも、書ける記事の幅が広がりますので是非試してみてくださいね!
それではまた!!

▲僕がブログアフィリエイトで「稼ぐ」ために考えていることをまとめています。














コメント