
やらなきゃやらなきゃと思いながら3ヶ月も放置していましたが、ついにサイドバーにプロフィールを設置いたしました。
今回も他のサイト様の記事を参考にしまくってます。
ホントありがとうございます(*´Д`)
ついでと言ってはなんですが、ブログ用のtwitterアカウント(@tamotsu39)も作成しましたので、絡んでいただけると泣いて喜びます。
【今回おこなったこと】
- プロフィール用のアイコン作成
- サイドバーにプロフィールを設置
- ツイートボタンの設置
- LINE@ボタンの設置
プロフィール用アイコンの作成
当ブログはプライベートと切り分けて運営したいので、まずはアイコンの作成です。
自前の顔写真を使われる方はすっ飛ばしちゃってください!
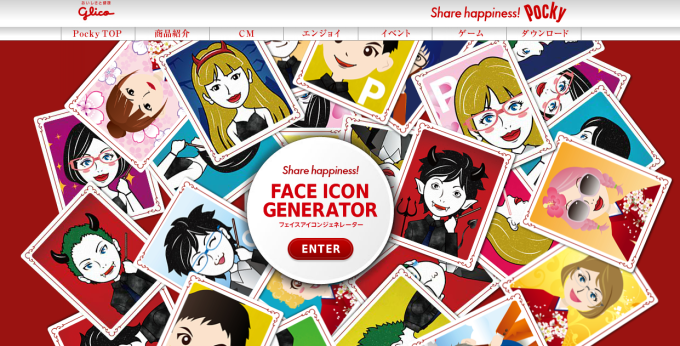
今回アイコン作成に使用したのは、グリコ公式サイトで提供されているフェイスアイコンジェネレーター。
まずはENTERをクリック。
正面バージョンと横面バージョンがあるので、好きな方を選んで次へ。
顔タイプを選択し次へ。(パーツは後からいくらでも変更できます)
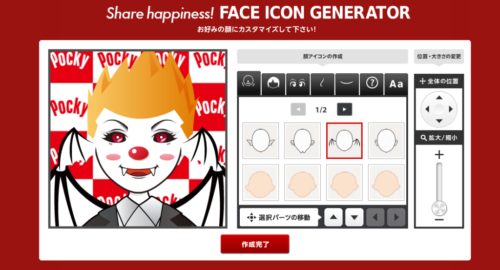
各パーツを選び、満足のいくアイコンができたら作成完了を押して完成です!
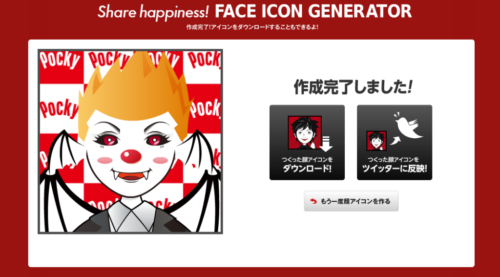
ブログアイコンに使う場合はダウンロードしましょう!
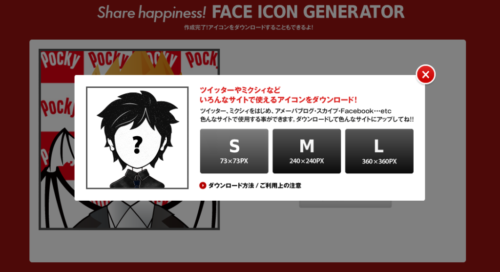
サイズが3種類から選べます。あとで画像サイズは指定するのでどれでもいいのですが、大きい方がキレイに表示されたので、僕はLサイズ(360×360PX)を使用しました。
![]()
まじめに作ったアイコンがこちら!グリコ色は一掃されてますけどね。笑
サイト フェイスアイコンジェネレータ
しっかりとしたアイコンを作成したいなら「ココナラ」で発注するのもオススメ!
僕は上の方法で作ったアイコンが気に入ってるのでそのまま使ってますが、自作はできないけどアイコンにはこだわりたいという方は「ココナラ」で発注しちゃうのがオススメです。
簡単なプロフィールアイコンぐらいなら500円〜1,000円で受けてくれる方が多いですし、何よりイラレとか使えない僕たちがムダに頑張るよりもはるかに良いものが出来る可能性が高いです。笑

僕もKindle本を出版した際に「ココナラ」で出品されているイラストレーターさんに表紙のデザインをお願いしたのですが、こちらの意図をくみ取ったいい物を作っていただきました。
苦手なことは得意な人にまかせて、自分はブログを書くことに集中した方が絶対にいいですので、少しお金を出してもいいという方は「ココナラ」も覗いてみてください。
サイドバーにプロフィールを設置する方法
調べてみるとプラグインを使ってプロフィールを設置する方法もあるようですが、今回はテキストウィジェットを使って設置しました。
ダッシュボード「外観」→「ウィジェット」を選択。
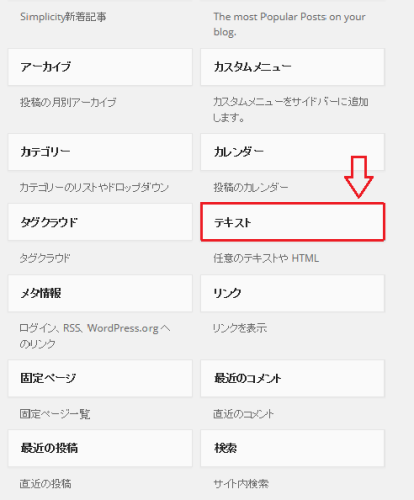
ウィジェット画面から「テキストウィジェット」をサイドバーウィジェットにドラッグ&ドロップ。
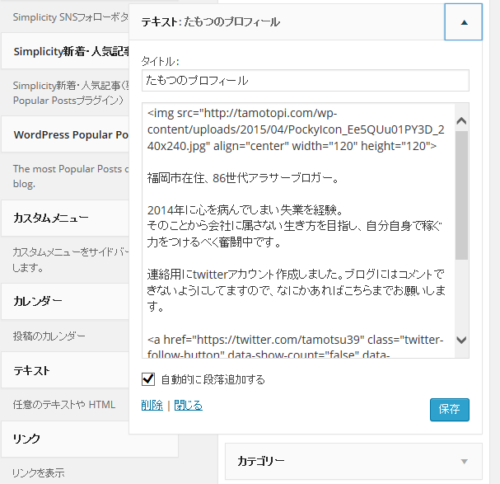
タイトルは見出しに表示する好きな文言を記入。
アイコンor好きな画像を挿入するには、
<center><img src="画像URL" align="center" width="220" height="210"></center>
でいいのですが、僕は画像を中央表示させたくなかったので、
<img src="画像URL" align="center" width="220" height="210">
と記入してます。
画像はダッシュボード→「メディア」→「ライブラリ」から「新規追加」でアップロード。
ファイルの詳細からURLをコピーして、先ほどのコードの画像URLの部分にペーストすればオッケーです。
画像サイズはwidth(横幅)、height(縦幅)の後の数字を変えることで変更できます。ちなみに僕はどちらも120で設定しました。
後は紹介文を書いていくわけですが、自動的に段落を追加するにチェックを入れると<br>タグをいちいち入れなくても良いので楽ですよ。
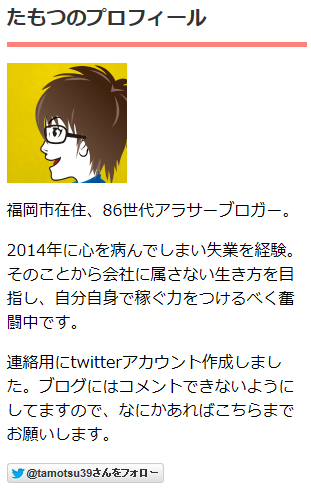
完成したサイドバープロフィールがこちら。twitterボタンの作成は次の項目で説明します。
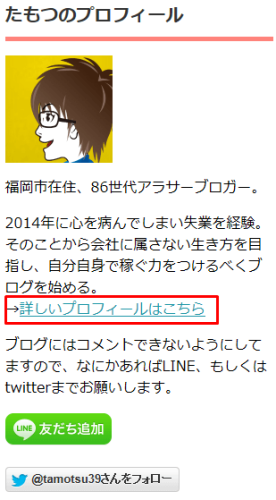
詳細なプロフィールページへのリンクを設置する
サイドバーに書ける情報は限られているので、固定ページにプロフィールを設置している方はリンクを貼っておくといいでしょう。
プロフィール用のテキストウィジェットに以下のコードを記入します。
<a href="記事URL" target="_blank">任意の文章</a>
記事URLの部分にはプロフィールページのURLを。
任意の文章にはテキストリンクにしたい文章を記入します。(僕の場合は“詳しいプロフィールはこちら”)
twitterボタンの作成
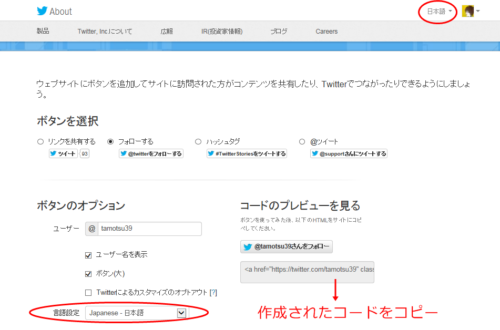
twitter公式サイトのボタン作成ページに飛び、
右上と左下の言語設定を日本語表記にして、好きなボタンを選択し作成されたコードをコピーします。
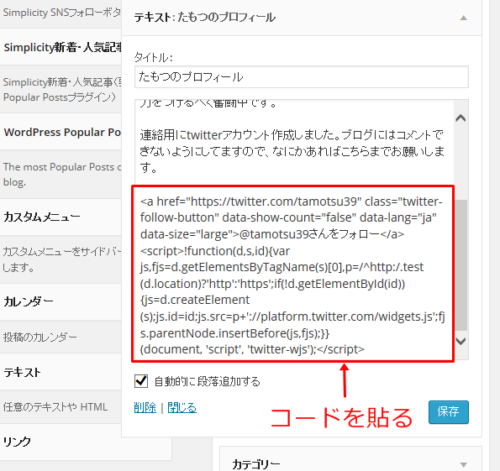
後は先ほどのプロフィール用のテキストウィジェットにペーストすればオッケーです!
ところでプライベートアカウントでもtwitterを放置しっぱなしの僕が、なぜわざわざブログ用のアカウントを作ったかというと・・・
他のブロガーさんと交流したいんです!!!(切実)
他のブロガーさんの記事を見ていると、twitterはFacebookと違いニックネームでも登録できるので交流が盛んに行われています。
僕もしたい!交流したい(*´Д`)
しかしまぁこれまでtwitter全く使ってなかったのでイマイチ絡み方が分かりませぬ・・・笑
僕も仲良くなりたいブロガーさんが見つかったら積極的にフォローなどしていこうと思うのですが、仕方ねぇ絡んでやるかと思ってくれる優しい方がいらっしゃいましたら何とぞお願い致しまする(;´Д`)
LINE@ボタンの設置
※2019年にLINE@は「LINE公式アカウント」に統合されたので、以下は古い情報です。

twitterボタンを設置していたものの、お問い合わせページからご質問をいただくこともあったので、LINE@ボタンも設置しました。
LINE@は記事の更新情報を配信することもできますし、1対1のトークもできてお問い合わせにも使えますので、設置しておくことをおすすめします。
LINE@への登録は、「ままはっく」のまなしばさんの記事が凄く分かりやすいのでこちらを参考に。
参考 まだFeedlyで消耗してるの?LINE@でブログの更新情報を流す時代が来たよ!
ただスマホで表示される「友だち追加ボタン」のコードを貼りつけると、なぜか英語のボタンになってしまいます。
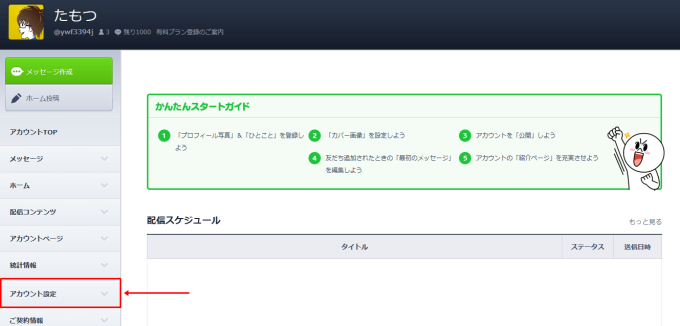
日本語ボタンにするためには、まずPC用のLINE@管理画面を開きます。
初回はログインと認証が必要なのですが、認証が完了すると管理画面に入れますので、「アカウント設定」をクリック。
下にスクロールしていくと、「友だち追加ボタン」のコードが表示されていますので、こちらのコードを貼りつけると日本語のボタンが表示されます。
コードはtwitterボタンと同じように、テキストウィジェットにコピペでOKです!
まとめ
ブログはどんな人が書いているかも大事なので、プロフィールは目につく場所に設置するべし、の声にうなされながらもこれまで設置できてなかったので、今回の変更で肩の荷が下りました。
今回の記事がこれからサイドバーにプロフィールを作ろうという方のお役に立てれば幸いです。
それではまた!!

▲Simplicityのカスタマイズ方法はこちら

▲僕がブログアフィリエイトで「稼ぐ」ために意識していることをまとめています。




















コメント