
配置は何もいじってないのに、先月に比べてクリック率が2%近く下がるという現状を打開するために、前から気になっていたレスポンシブ広告をついに配置してみました。
まだ変更して数日ですので目に見える変化はないのですが、レスポンシブ気になってはいるけどやってないという方の参考になればと思います。
僕はテーマ「simplicity」を使用してますので、設定方法は「simplicity」の方を対象にしています。
レスポンシブユニットとは??
利用可能なスペースに合わせてサイズを自動調整。レスポンシブ広告コードを使用すると、ページ レイアウトに合った広告ユニットのサイズが自動的に指定されるので、コードがシンプルになり、時間も労力も節約できます。広告ユニットの親コンテナの幅に基づいて必要なサイズを動的に算出し、その幅に最適な高さを決定します。
画面の向きに合わせて広告のサイズを変更できる。端末の向きが変わってレスポンシブ ページのレイアウトが変化した場合(タブレットや携帯電話を縦向きから横向きにした時など)、新しいページ レイアウトに合った適切なサイズの広告を新たにリクエストして表示します。-レスポンシブ広告ユニットについて–
要はスペースに応じて最適なサイズで広告を出しまっせ!ってことですね。
まぁ普通は推奨サイズで広告を作成していれば問題ないと思うのですが、今回レスポンシブを採用した理由は、スマホの画面サイズによって最適な広告サイズが変わるからです。
スマホで見た際の広告サイズについて

パソコンでは「336×280 レクタングル(大)」、スマートフォンでは「300×250 レクタングル」を使用するのが一般的ですが、最近のスマホは画面サイズが大きくなってきているので、iPhone6からは「336×280 レクタングル(大)」を使用していても広告が見きれないようですし、Androidなどでは元々画面サイズが大きいのでこれも問題ないとのこと。
ただ、僕が現在使っているiPhone5sでは「300×250 レクタングル」を使わなければ画面に収まらないので設定をためらっていたのですが、それを解決するのがレスポンシブユニットというわけです。
レスポンシブユニットであれば、画面サイズが大きいスマホなら「336×280 レクタングル(大)」、僕のようなiPhone5s以下のような画面サイズであれば「300×250 レクタングル」と自動で出し分けをしてくれます。
正直レスポンシブを設定したところで劇的な変化があるとは思いませんが、アドセンスはできるだけ大きいほうがいいというのはよく言われる話。
ということで早速設定していきます!
レスポンシブユニットの設定【simplicity】
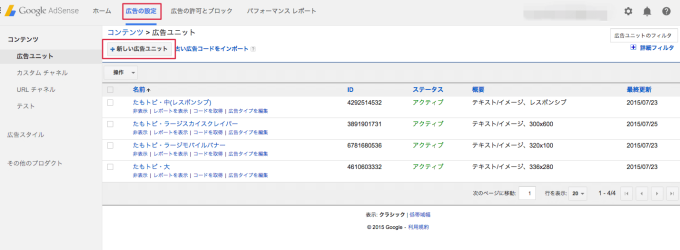
まずはアドセンス管理画面から「広告の設定」→「新しい広告ユニット」を選択。
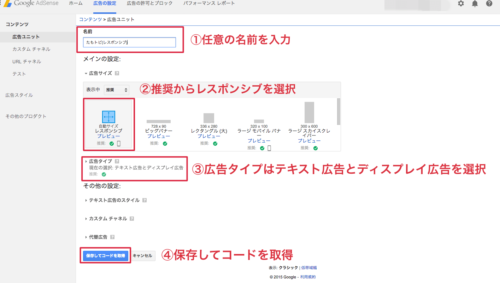
①任意の名前を入力
②推奨から「レスポンシブ」を選択
③広告タイプが「テキスト広告とディスプレイ広告」になっていることを確認
④保存してコードを取得
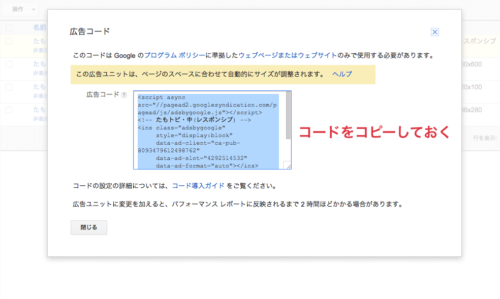
あとは作成されたコードをコピーしておきましょう。
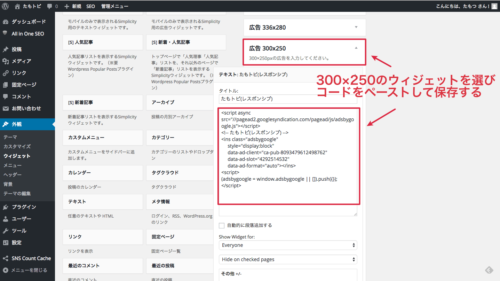
「simplicity」の場合は、「外観」→「ウィジェット」を選択。
「広告300×250」に貼り付けているコードを、新しく作成したレスポンシブ広告のコードに張り替えて保存すれば完了です。
まとめ
レスポンシブ広告に変更するだけで、クリック率が大幅に上がることはないと思いますが、スマホから記事を読む方のほうが多いと思いますし、設定も簡単にできますのでチャレンジしてみてはいかがでしょうか。
それではまた!!








コメント