
先月からこのブログ以外にサブブログ、運営報告用などWordPressで新たに3つブログ(サイト)を作成したんですが、何回やっても初期設定は面倒くさいですね…
一度やったことがあるにも関わらず半日〜終日かかってしまうんだから、初心者の方ならここで挫折してしまっても無理はありません。
そこで今回の記事では、初めてのWordPressであっても出来るだけ時間をかけずにブログを始められるように、おすすめの無料テーマから初期設定、最初から入れておきたいプラグインなどを解説していきます。
はじめに
WordPressがインストールされて、ログインした後の状態から解説していきます。
サーバーには簡単インストールの機能や解説書があると思いますので、説明通りにやれば問題ないと思います。
サーバーの選び方については以下の記事を参考にしてみてください。
関連 WordPressで初めてのブログ作成ならサーバーはロリポップがおすすめ!
おすすめの無料テーマ
テーマによっては推奨の設定が変わってきたりもしますので、まずはテーマを決めてしまいましょう。
オシャレな海外テーマもたくさんあるのですが、最初は日本語対応のテーマを選んだほうが、設定方法やカスタマイズが分かりやすいのでおすすめです。

こちらの記事に使用者の多い日本語テーマがまとめてありますので参考にしてください。
ちなみに当ブログは開設時から「Simplicity」を使わせていただいてまして、管理画面から設定できる項目が多く本当に助かってます。
関連 WordPress初心者の僕がテーマ「Simplicity」を使っている理由
「Stinger」も使用している方の多い人気のテーマで、参考にできるカスタマイズの記事もたくさんあります。
現在は「Stinger8」までリリースされていますが、個人的には有料にはなるものの「AFFINGER4」を購入して使うのがおすすめ。
管理画面やカスタマイズで出来ることが多くて、ほぼCSSでのカスタマイズが必要ないほどですし、一度購入してしまえばどのブログ(サイト)にも使えるので、他の有料テーマに比べれば5,500円という値段も破格だと思います。
僕も「Stinger」を使っていたブログやサイトは、順次「AFFINGER4」に切り替えています。
もう1点。
記事の中ではNobuoさん(@Nobuo_Create)の「Principle」がおすすめされてますが、新しく「マテリアル」というテーマを新しく作成されていますので、こちらもおすすめですよ。
その他おすすめの有料テーマ
僕も最初の頃は無料テーマをググりながら頑張ってカスタマイズしてましたが、最近は最初から有料のテーマを使うようにしています。
というのも有料テーマはそのまま使っても問題ない見た目に始めからなっているからです。
よくありがちなのが、一生懸命カスタマイズしてお洒落になったら自分で満足してしまうこと。
もちろん見た目も多少は大事ですが、1番重要なのはしっかり記事を書くことなんです。
どれも金額は1万円ほどしますが、機能的にも無料テーマにはないものが実装されてますので、すぐに記事執筆に集中するためにも検討するべき出費だと思います。
オープンケージの有料テーマ
いくつか販売されていますが、僕も別サイトで「STORK(ストーク)」というテーマを使用しています。
使っているブロガーさんも多いので、解説記事がたくさんあるのも初心者にはいいですね。
SANGO(サンゴ)
比較的に新しいテーマですが、最近使ってる方をよく見かけるのがこの「SANGO(サンゴ)」。
「サルワカ」というサイトを運営している方が作ったテーマで、丸みを持った優しいデザインが特徴です。
僕も次に何かサイトを作る際には購入して使ってみようと思ってます。
WordPressの初期設定
ではまず最初にやっておきたいWordPressの初期設定にまいります。
この記事では僕が実際に変更しているポイントに絞って解説していきますので、それぞれの設定の意味を詳しく知りたいという方は以下の「バズ部」さんの記事を参考にしてください。
参考 WordPressインストール後すぐやっておきたい6つの初期設定
一般設定
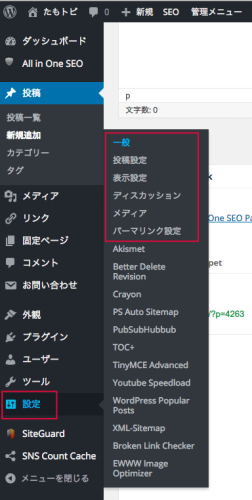
管理画面サイドバーの『設定』→『一般』から設定できます。
『投稿設定』以下も同じです。
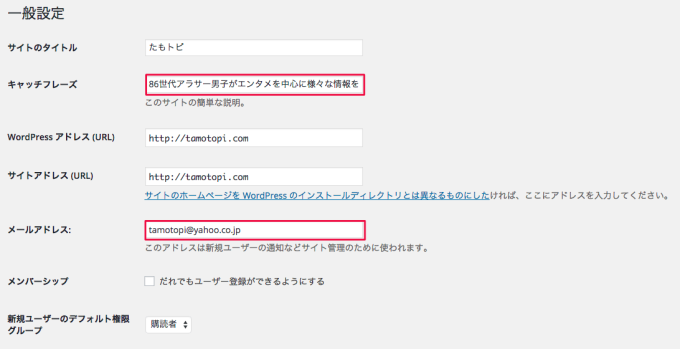
『一般設定』で僕が設定しているのは、「キャッチフレーズ」と「メールアドレス」です。
「キャッチフレーズ」はなくてもいいとは思いますが、意外と人のブログを見る時に目に入る部分なので、簡単なサイトの説明を書いておくのがいいかと。
「メールアドレス」を設定しておくと、リンクが貼られた際や、テーマやプラグインに更新が必要な際などにメールでお知らせしてくれます。
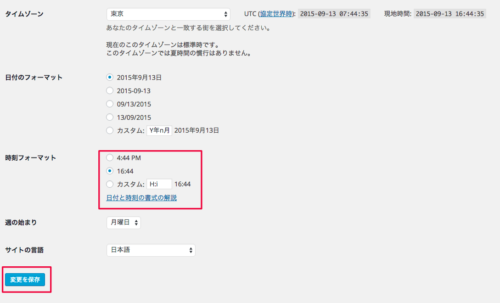
タイムゾーンは最初から東京になっているのでそのままで良いのですが、個人的に時刻のAM・PM表示が嫌いなので変更しています。
あとは「変更を保存」ボタンを押すのを忘れずに。
投稿設定
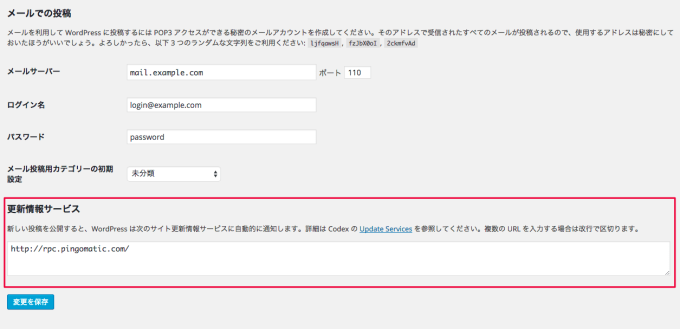
『投稿設定』で変更している部分はないのですが、1番下の更新情報サービス(ping送信)も特に設定していません。
最初は色々と設定していたのですが、外しても特に影響がありませんでしたので…
表示設定
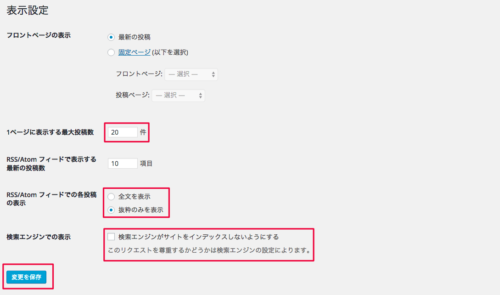
1ページの最大投稿数は、ENJIさんがSEO的に20件以上は設定したいと書いておられたのでその通りにしています。
トップページの内部リンクが増えるからかなと思っていますが、読者的に見ても5件とかだと過去記事を探す際にページ送りが面倒なので、最低でも10件ぐらいは設定したほうがいいかと。
RSSフィードの表示は一応抜粋のみに設定。
全文を表示するとRSSから記事をコピーされる可能性があるかもしれませんので。
最後の「検索エンジンがサイトをインデックスしないようにする」にチェックを入れてしまうと、記事が検索結果に表示されなくなるので注意してください。
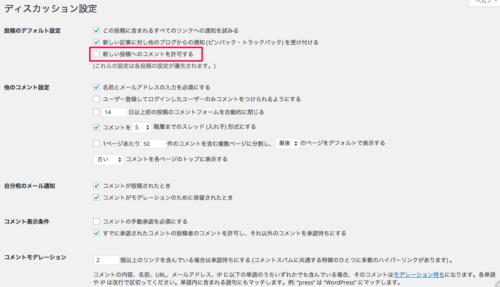
ディスカッション設定
僕はコメント欄を設置すると、スマホで見た時に縦に長くなってしまうのが嫌なので、コメントへの許可のチェックだけ外しています。
コメント欄を設置する方は以下の項目もバズ部さんの記事を見ながら設定しておきましょう。
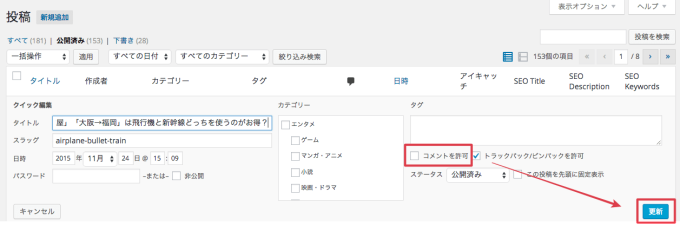
すでに公開済みの記事のコメント欄を非表示にするには
「投稿一覧」からコメント欄を非表示にしたい記事を選んで、「クイック編集」をクリック。
「コメントを許可」のチェックを外して「更新」すればOKです。
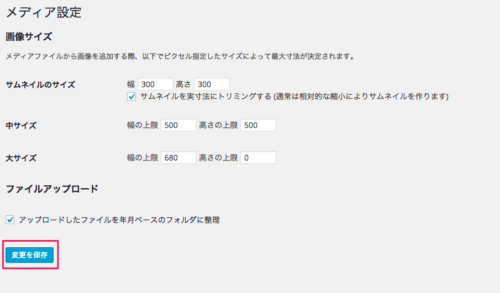
メディア設定
このメディア設定で指定したサイズによって、画像を挿入した際の基本サイズが決まるわけですが、ここはテーマの文字の大きさや横幅によっても変わってくるかと。
当ブログは「Simplicity」で推奨されているサイズに設定しています。
参考 Simplicityでお勧めなメディアのサムネイルサイズ設定
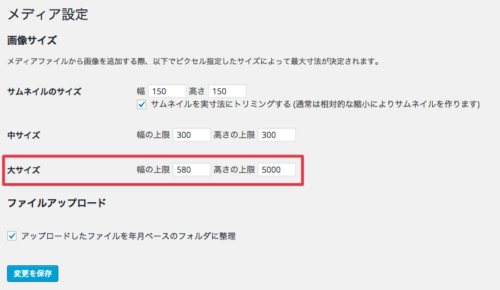
「Stinger」は大サイズだけ幅の上限を580、高さの上限を5000にして使っています。
※横を680pxにすると「Stinger」もちょうど横幅いっぱいになります
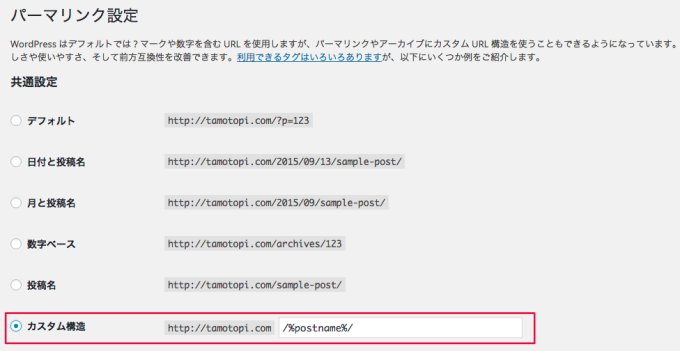
パーマリンク設定
パーマリンク(記事毎のURL)は後から変更してしまうと、他のブログやサイトからリンクを貼られていてもアクセスできなくなるなど弊害が多いので、最初に設定したパーマリンクは変更しないというのが基本です。
僕は「カスタム構造」にチェックを入れ、空白に(/%postname%/)を入力しています。
保存するとチェックが「投稿名」に入りますが、そのままでOKです。
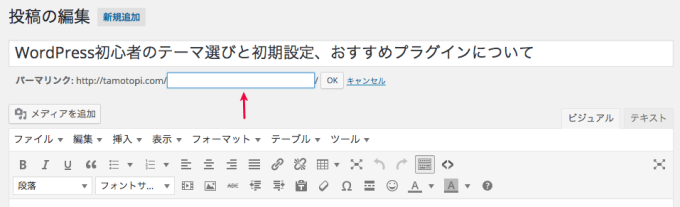
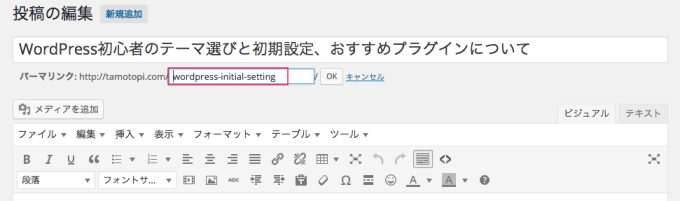
こうすると記事投稿画面のブログURL以下に好きな文字を入力できるようになりますので、
その記事の内容に合った英数字で設定しています。
日本語でも入力できるようですが、違和感がハンパないので…笑
僕が全てのブログ(サイト)に入れている必須プラグイン
プラグインも無数にありますので、最初は何が必要なのか分かりにくいですよね。
入れすぎるとプラグイン同士が干渉して不具合を起こすこともあるようなので、僕が必ず設定しているプラグインを参考にしてみてください。
設定が必要なプラグインに関しては参考記事のリンクを貼っておきます。
Akismet

WordPressをインストールした時から入っているプラグインの1つ。
「Akismet」はコメント欄やピンバックなどに送られてくるスパムを、自動で処理してくれるプラグインです。
スパムを1つ1つ自分で処理するなんて途方もない時間がかかるので、必ず有効化しておきましょう。
最初だけ「Akismet」に登録をして、APIキーを取得する必要がありますが、2つ目のブログやサイトを作成する際はAPIキーを入力するだけで設定できます。
参考 Akismetの設定方法
SiteGuard WP Plugin

「SiteGuard WP Plugin」はサイトを守るためのセキュリティー対策が、このプラグイン1つで色々とできちゃう優れものです。
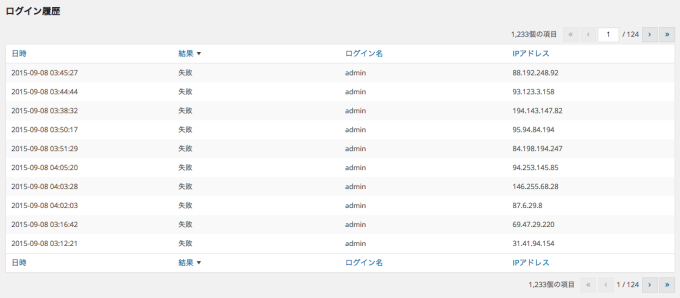
有効化するとログイン履歴が見れるようになるんですが、ある程度アクセスがあるようになると、不正アクセスが来るわ来るわ。笑
「SiteGuard WP Plugin」も最初から入っているプラグインなんですが、有効化するといきなりログインURLが変更になってしまいますので、まずは参考記事を確認してから有効化しましょう!
参考 「SiteGuard WP Plugin」ロリポップ推奨WordPressの不正ログイン等の外部攻撃を防ぐ最強セキュリティプラグイン!
Edit Author Slug

セキュリティー関連でもう1つ。
WordPressのログイン時に必要なユーザー名は、実は調べようと思えば簡単に調べることができます。
ユーザー名が分かってしまえば、残りのパスワードをツールを使って手当たり次第に入力するということも出来てしまいますので、必ず対応しておきましょう。
「Edit Author Slug」を使えば表示されてしまうユーザー名を、ログイン時に使用している以外のものに変更できます。
参考 WordPressのユーザー名はバレる!変更するだけではダメ!Edit Author Slugで対策だ!
WP Multibyte Patch
「WP Multibyte Patch」はWordPressを日本語対応させる時に生じる不具合を解決してくれるプラグインです。
こちらも最初からインストールされてますし、有効化するだけで設定は一切必要ありません。
有効化するだけで影で頑張ってくれているプラグインなんですが、『どんなことしてるのか気になる!』って方はググってください。笑
Broken Link Checker
「Broken Link Checker」は記事内のリンクが切れを通知してくれるプラグインです。
リンク切れをすべて自分でチェックするなんて不可能ですので、こちらも必ず有効化しておきましょう。
参考 Broken Link Checkerプラグインの使い方
EWWW Image Optimizer

「EWWW Image Optimizer」は記事に画像を挿入した際に自動で圧縮してくれるプラグインです。
画像を圧縮することで記事を表示するスピードを早くすることができますので、これまた必須プラグインと言えます。
有効化する以前に挿入した画像も一括で圧縮することができるので、詳しくは参考記事を確認してください。
参考 EWWW Image Optimizer の設定方法と使い方
Imsanity

こちらは画像リサイズするプラグインなんですが、あらかじめ画像のサイズを設定しておくと、そのサイズ以上の大きさの画像をアップロードした際に自動でサイズを変更してくれます。
最近のスマホやデジカメで撮った写真はサイズがかなり大きく、そのままアップロードしてしまうと読み込み速度の低下やサーバーの負荷に繋がりますのでこちらも使っておきましょう!
「Imsanity」を有効化する前にアップロードした画像も、一括でリサイズすることが可能です。
参考 WordPressにアップロードした画像を一括で縮小!!「Imsanity」
TinyMCE Advanced

「TinyMCE Advanced」は投稿画面(ビジュアルエディタ)の編集ボタンを増やすプラグインです。
このプラグインを入れることで、文字のサイズを大きくしたり、文字の背景に色をつけたりがボタン1つで出来るようになりますので、HTMLにタグを打つ必要がなくなります。
僕も参考記事を見ながら編集ボタンを追加しましたが、記事の執筆がめっちゃ捗りますよ!
WordPress Popular Posts

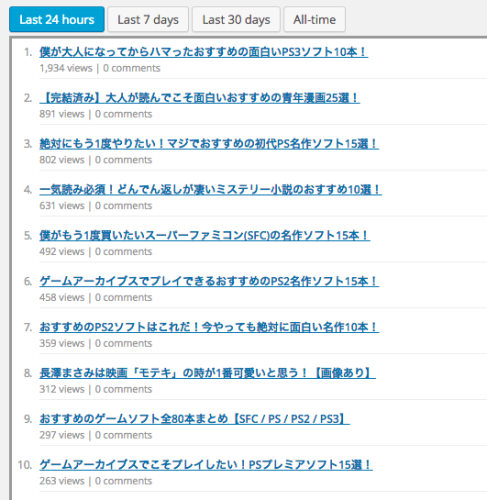
「WordPress Popular Posts」を有効化することで、人気記事の表示ができるようになります。
ブログだと人気記事を設置していると、もう1記事見てもらえる可能性も高くなりますので、特にこだわりがなければ設定しておきましょう。
また、管理画面から記事毎のPV数を確認するのにも便利です。
参考 WordPress Popular Posts で人気記事を表示する方法
Google XML Sitemaps

「Google XML Sitemaps」はサイトや記事をGoogleの検索エンジンに正しく認識してもらうためのプラグイン。
検索からサイトに訪問して欲しいのであれば、よく分からなくても絶対入れとけ!ってぐらい必須です。
サイトマップが出来たら忘れずに「Search Console」に登録しておきましょう。
参考 サーチコンソールの登録方法と初心者でも分かる使い方【2019年版】
また、プラグインとは関係ないのですが、僕はここで「Googleアナリティクス」の設定も終わらせてしまいます。
「Googleアナリティクス」にサイトを登録することで、アクセス解析ができるようになりますので。
参考 へいっ!Googleアナリティクス導入時の初期設定を一緒にやってみないかい?
PubSubHubbub

「PubSubHubbub」は記事を更新した際に自動でGoogleに通知をして、インデックス(検索エンジンに表示してもらうこと)を早める効果があります。
万が一誰かに記事をコピーされた場合、インデックスが遅くなるとこちらがコピー記事としてスパム認定されてしまうこともありますので、必ずインストールしておきましょう。
有効化すれば特に設定は必要ありません。
ちなみに「PubSubHubbub」は、ぱぶさぶはぶばぶと読むらしいです。(読めねえよw)
Contact Form 7

「Contact Form 7」はお問い合わせページを作成するプラグインです。
ブログを始めたばかりの頃は、設置していても誰からもお問い合わせなんてこないんですが、アクセスが増えてくると読者の方から質問が来たり、企業から広告掲載の依頼なんかが来たりします。
いつなんどきお問い合わせが来るか分かりませんので、最初から設置しておくのがいいかと。
Better Delete Revision
WordPressは記事を書いてる間に自動保存をしてくれているおかげで、急に電源が落ちたり、パソコンがフリーズしたりしてもリビジョンで保存されている状態に復元できるわけなんですが、このリビジョンがどんどん貯まっていくせいでアクセスする際に負荷がかかってしまうようです。
「Better Delete Revision」を使うと貯まっているリビジョンを一括で削除できますので、1ヶ月に1度ぐらいのペースで削除しておきましょう。
参考 Better Delete Revision(リビジョン削除プラグイン)
ブログ(サイト)によっては入れている便利プラグイン
こちらは全てのブログやサイトに入れてるわけではありませんが、書く記事によっては入れていると便利なプラグインです。
All In One SEO Pack

SEO(検索エンジン最適化)する上で最重要のプラグインと言われていますが、テーマによっては必要ないと書かれていたりするので、ご自身で判断してください。
参考 All in One SEO Pack の設定方法と使い方
AddQuicktag

よく使うタグを登録しておくことで、1回1回入力する手間が省ける便利プラグイン。
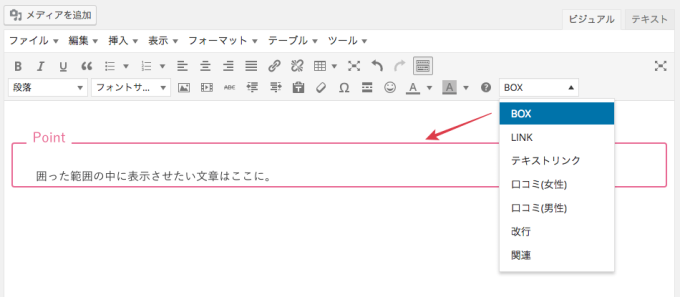
例えば、記事内にBOXで囲った装飾をよく使う場合などは、事前に「AddQuicktag」に登録しておくと、ボタン1発で表示させることができるので便利です。
1回使い出すと手放せなくなるプラグインですね。
参考 WordPressに「AddQuicktag」を導入してタグ入力を楽チンに!
PS Auto Sitemap

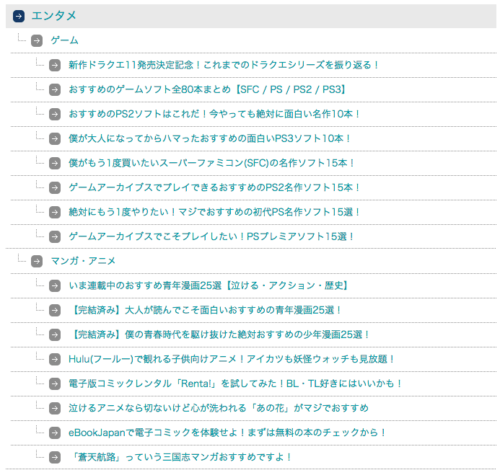
記事数が増えてくると、ブログやサイトにどんな記事があるのか探しにくくなるのですが、「PS Auto Sitemap」でサイトマップを作っておくと一覧で表示されて便利です。
こんな感じでカテゴリーごとの記事が一覧で表示されます。
記事数が少ない内は必要ないですが、サイトマップは自動で更新されていきますので、最初から設置しておくのが良いかと。
Crayon Syntax Highlighter

「Crayon Syntax Highlighter」はソースコードを綺麗に表示できるプラグインです。
このように記事の中でコードを表示する際に便利ですので、カスタマイズ記事を書く方なんかは入れておくといいかと。
参考 Crayon Syntax Highlighter – ソースコードを記事上で綺麗に表示できるWordPressプラグイン
Display Widgets

「Display Widgets」を使うことで、ウィジェット毎に表示・非表示の設定をすることができます。
僕は主にアドセンスの規約に引っかかりそうな記事だけ広告を非表示するために使っていますが、特定の記事にだけウィジェットを表示したりもできますので、上手く使うと色々と幅が広がるプラグインだと思います。
関連 プラグインでアドセンスを記事毎に非表示にして代替広告を貼る方法
※追記
2017年9月現在、「Display Widgets」はWordPressの公式プラグインから削除されています。
上記の記事の中で紹介した方法ならアップロードできますが、ご使用は自己責任でお願いします。
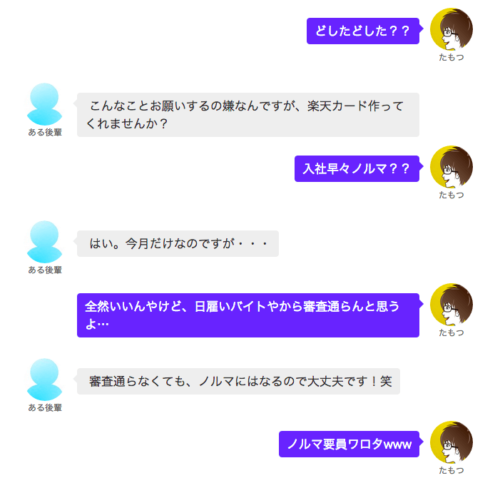
Speech bubble (ふきだしプラグイン)

「Speech bubble」は記事の中でLINEやfacebookのメッセージなど、会話風のふきだしが表示できるプラグインです。
記事の内容によっては、会話形式にしたほうが読みやすくなったりしますので、使ってみるのも面白いですね。
参考 WordPressの吹き出しプラグインSpeech Bubbleで会話形式のブログコンテンツが作れる!
Table of Contents Plus

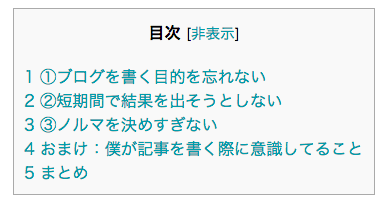
「Table of Contents Plus」はh2、h3などの見出しタグを元に自動で目次を設置してくれるプラグインです。
こんな感じ。
目次があることで全体の構成が分かりやすくなりますし、クリックすることで見出しタグの場所まで飛ぶことが出来るので、興味のある箇所だけ読んでもらうということもできます。
参考 Table of Contents Plus入れてる?設定とデザインのカスタマイズについてシェアするよ。
Youtube SpeedLoad

記事の中にYouTube動画を入れる場合、1つや2つなら問題はありませんが、動画を10個入れたりすると記事を開くまでの時間が大幅に遅くなります。
「Youtube SpeedLoad」を有効化することで、動画の読込みを記事を開く際ではなく、動画を再生する際に読込むように変更できるので、記事を開く際の読込み時間を劇的に早くすることが可能です。
関連 WordPress記事にYouTube動画を挿入しても読み込みが遅くならない方法
まとめ
バズ部さんの記事ばかり参考にして回し者みたいになってますが、他意はありません。笑
WordPressだと記事を書くまでに色々と大変ですが、なんとか頑張りましょう!
「Simplicity」の方はデザインのカスタマイズ記事も参考にしてみてくださいね。

それではまた!!
























コメント